Document
Home Kiu gallery Member Test LeeSeungHun website tr*4>td (tr=행, td=열)--> Home Kiu Gallery Member Test
sw-sh-65e76.web.app
index.html

↓ ↓ ↓ 코드
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Caveat:wght@400..700&display=swap" rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
<style>
body {
background-color: #cacaca;
background-image: url(image_f/sunset.jpg);
text-align: center;
}
.center-both {
font-family: "Caveat", cursive;
font-optical-sizing: auto;
font-weight: 10px;
font-style: normal;
display: flex;
justify-content: center;
align-items: center;
height: 20vh;
}
table {
width: 50%;
margin: auto;
border-color: black;
text-align: center;
}
.container {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container"></div>
<a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a>
<a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a>
<a href="gallery.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">gallery</a>
<a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a>
<a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a>
<hr>
<div class="center-both">
<h1>LeeSeungHun website</h1>
</div>
<!-- table>tr*4>td (tr=행, td=열)-->
<table border="1" style="width: auto;">
<tr>
<td><a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a></td>
</tr>
<tr>
<td> <a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a></td>
</tr>
<tr>
<td><a href="gallary.html"
style="font-size: 1.5rem; color: inherit; text-decoration: none;"> Gallery </a>
</td>
</tr>
<tr>
<td><a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a></td>
</tr>
<tr>
<td><a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a></td>
</tr>
</table>
</body>
</html>

↓ ↓ ↓ 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<style>
body {
background-color: #cacaca;
text-align: center;
}
.center-both {
display: flex;
justify-content: center;
align-items: center;
height: 50vh;
}
.login {
text-align: center;
}
</style>
</head>
<body>
<div class="container"></div>
<a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a>
<a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a>
<a href="gallery.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">gallery</a>
<!-- 여기 수정 -->
<a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a>
<a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a>
<hr>
<div class="center-both">
<hr style="border-color: red;">
<h1>경일대학교 3학년 이승훈</h1>
<hr style="color: red;">
</div>
<div class="login">
<input type="text" name="username" placeholder="학번" required><br>
<input type="password" name="password" placeholder="이름" required><br>
<button type="submit" name="submit">로그인</button>
</div>
</body>
</html>

↓ ↓ ↓ 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kiu</title>
<style>
body {
background-color: #cacaca;
text-align: center;
}
.nav-link {
font-size: 1.5rem;
color: inherit;
text-decoration: none;
margin: 0 10px;
}
.container-link {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
}
.container-link a {
font-size: 1.5rem;
margin: 15px 0;
color: inherit;
text-decoration: none;
}
h1 {
margin-bottom: 20px;
}
.element {
border: 2px solid rgba(100, 100, 100, 1);
border-radius: 4px;
background-color: rgba(247, 203, 203, 0.5);
box-shadow: 0px 0px 5px 1px rgba(0, 0, 0, 0.77);
text-shadow: 4px 2px 4px rgba(0, 0, 0, 0.3);
padding: 10px 0px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a>
<a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a>
<a href="gallery.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">gallery</a>
<a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a>
<a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a>
<hr>
</div>
<h1 class="element">경일대학교 바로가기</h1>
<p>
</p>
<div class="container-link">
<a href="https://www.kiu.ac.kr">경일대학교</a>
<a href="https://cham.kiu.ac.kr">경일대학교 도서관</a>
<a href="https://dormi.kiu.ac.kr">경일대학교 학생생활관</a>
</div>
</body>
</html>

↓ ↓ ↓ 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gallery</title>
<style>
body {
background-color: #cacaca;
text-align: center;
}
.container img {
width: 300px;
height: 300px;
object-fit: cover;
}
.nav-link {
font-size: 1.5rem;
color: inherit;
text-decoration: none;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="container"></div>
<a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a>
<a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a>
<a href="gallery.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">gallery</a>
<a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a>
<a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a>
<hr>
<h1>Gallery</h1>
<img src="image_f/sea.jpg" alt="sea image">
<img src="image_f/carry.jpg" alt="carry image">
<img src="image_f/earth.jpg" alt="earth image">
<img src="image_f/galaxy.jpg" alt="galaxy image">
<img src="image_f/olympic.jpg" alt="olympic image">
<img src="image_f/sea.jpg" alt="sea image">
<img src="image_f/sky.png" alt="sky image">
<img src="image_f/sky2.jpg" alt="sky2 image">
<img src="image_f/snow.jpg" alt="snow image">
<img src="image_f/space.jpg" alt="space image">
<img src="image_f/torch.jpg" alt="torch image">
</div>
</body>
</html>

↓ ↓ ↓ 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
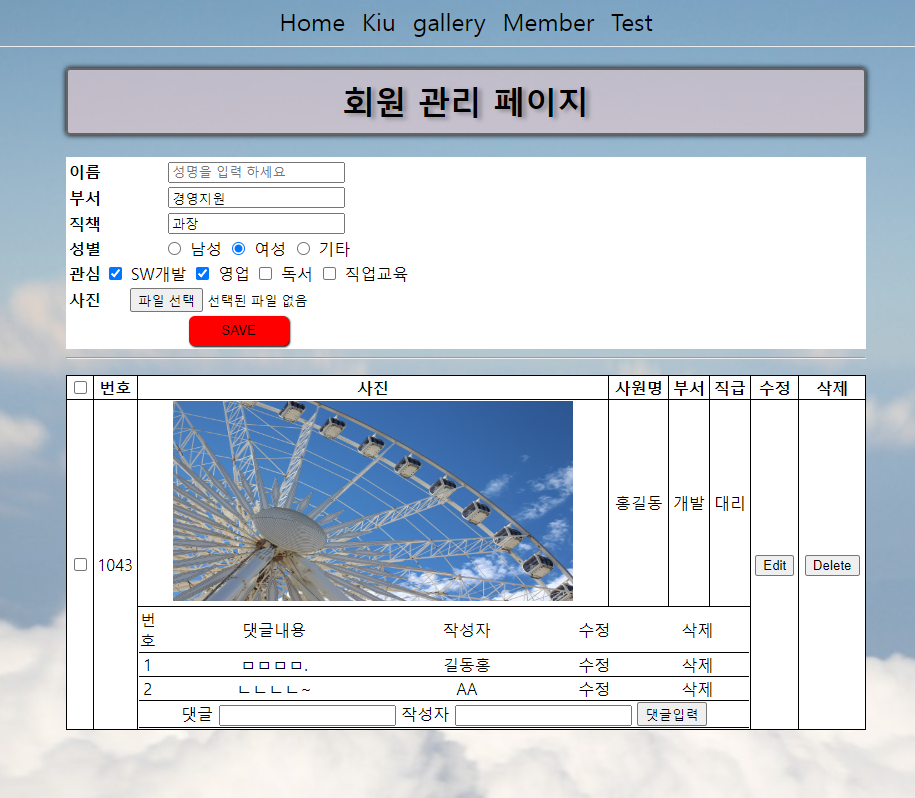
<title>회원 관리 페이지</title>
<!-- 인터널 방식(내부 설정 방식) -->
<style>
.saveBtn {
width: 100px;
height: 30px;
background-color: red;
border: 0;
border-radius: 6px;
box-shadow: 1px 1px 2px;
}
/* css3maker.com에서 설정 후 복사 */
.element {
border: 2px solid rgba(100, 100, 100, 1);
border-radius: 4px;
background-color: rgba(247, 203, 203, 0.5);
box-shadow: 0px 0px 5px 1px rgba(0, 0, 0, 0.77);
text-shadow: 4px 2px 4px rgba(0, 0, 0, 0.3);
padding: 10px 0px;
text-align: center;
}
.memListTbl {
border: 1px solid black;
width: 100%;
border-collapse: collapse;
background-color: white;
/* table 배경을 단색으로 변경 */
}
.memListTbl th,
.memListTbl td {
border: 1px solid black;
text-align: center;
background-color: white;
/* th, td 배경을 단색으로 변경 */
}
.subTbl td {
border-left: 0 solid black;
border-right: 0 solid black;
border-top: 0 solid black;
border-bottom: 1 solid black;
background-color: white;
/* subTbl td 배경을 단색으로 변경 */
}
div.container {
margin: auto;
max-width: 800px;
min-width: 600px;
}
body {
background-color: #F0F0F0;
text-align: center;
background-image: url(image_f/sky3.jpg);
background-size: cover;
}
form {
background-color: rgb(255, 255, 255);
}
.container nav {
color: #F0F0F0;
}
</style>
</head>
<body>
<div class="container"></div>
<a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a>
<a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a>
<a href="gallery.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">gallery</a>
<a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a>
<a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a>
<hr>
<div class="container">
<div>
<!-- 제목 -->
<h1 class="element">회원 관리 페이지</h1>
</div>
<div>
<!-- 입력 폼 -->
<form action="">
<table>
<tr>
<th><label for="name">이름</label></th>
<td><input type="text" name="" id="name" placeholder="성명을 입력 하세요"></td>
</tr>
<tr>
<th><label for="dept">부서</label></th>
<td><input type="text" name="" id="dept" value="경영지원"></td>
</tr>
<tr>
<th><label for="rank">직책</label></th>
<td><input type="text" name="" id="rank" value="과장"></td>
</tr>
<tr>
<th><label for="gender">성별</label></th>
<td>
<input type="radio" name="gender" id="gender"> 남성
<input type="radio" name="gender" id="gender" checked> 여성
<input type="radio" name="gender" id="gender"> 기타
</td>
</tr>
<tr>
<th><label for="favorit">관심</label></th>
<td>
<input type="checkbox" name="favorit" id="favorit" value="sw개발" checked> SW개발
<input type="checkbox" name="favorit" id="favorit" value="영업" checked> 영업
<input type="checkbox" name="favorit" id="favorit" value="독서"> 독서
<input type="checkbox" name="favorit" id="favorit" value="직업교육"> 직업교육
</td>
</tr>
<tr>
<th><label for="photo">사진</label></th>
<td><input type="file" name="" id="photo"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" class="saveBtn" value="SAVE" style="">
</td>
</tr>
</table>
</form>
</div>
<hr>
<div>
<!-- 목록 -->
<p>
</p>
<table class="memListTbl">
<tr>
<th>
<input type="checkbox" name="" id="">
</th>
<th>번호</th>
<th>사진</th>
<th>사원명</th>
<th>부서</th>
<th>직급</th>
<th>수정</th>
<th>삭제</th>
</tr>
<tr>
<td rowspan="2"><input type="checkbox" name="" id=""></td>
<td rowspan="2">1043</td>
<td>
<img src="image_f/sky.png" alt="Sky Image" style="width: 400px; height: 200px;">
</td>
<td>홍길동</td>
<td>개발</td>
<td>대리</td>
<td rowspan="2"><button>Edit</button></td>
<td rowspan="2"><button>Delete</button></td>
</tr>
<tr>
<td colspan="4">
<table class="subTbl" width="100%" cellspacing="0">
<tr>
<td width="10px">번호</td>
<td>댓글내용</td>
<td>작성자</td>
<td>수정</td>
<td>삭제</td>
</tr>
<tr>
<td>1</td>
<td>ㅁㅁㅁㅁ.</td>
<td>길동홍</td>
<td>수정</td>
<td>삭제</td>
</tr>
<tr>
<td>2</td>
<td>ㄴㄴㄴㄴ~</td>
<td>AA</td>
<td>수정</td>
<td>삭제</td>
</tr>
<tr>
<td colspan="5">
댓글 <input type="text">
작성자 <input type="text">
<button>댓글입력</button>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
</body>
</html>

↓ ↓ ↓ 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #cacaca;
text-align: center;
}
table {
width: 50%;
margin: auto;
border-color: black;
text-align: center;
}
</style>
</head>
<body>
<div class="container"></div>
<a href="home.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Home</a>
<a href="kiu.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Kiu</a>
<a href="gallery.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">gallery</a>
<a href="member.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Member</a>
<a href="test.html" style="font-size: 1.5rem; color: inherit; text-decoration: none;">Test</a>
<hr>
<h1>Test</h1>
<!-- table>tr*4>td (tr=행, td=열)-->
<table border="1">
<tr>
<td style="background-color:red ;">1</td>
<td style="background-color:orange ;">2</td>
<td style="background-color:yellow ;">3</td>
<td style="background-color:green ;">4</td>
<td style="background-color:blue ;">5</td>
</tr>
<tr>
<td style="background-color:blue;">6</td>
<td style="background-color:red ;">7</td>
<td style="background-color:orange ;">8</td>
<td style="background-color:yellow ;">9</td>
<td style="background-color:green ;">10</td>
</tr>
<tr>
<td style="background-color:green ;">11</td>
<td style="background-color:blue ;">12</td>
<td style="background-color:red ;">13</td>
<td style="background-color:orange;">14</td>
<td style="background-color:yellow ;">15</td>
</tr>
</table>
</body>
</html>


